H5P to bezpłatna platforma współpracy nad treściami typu open source oparta na JavaScript. H5P to skrót od HTML5 Package i ma na celu ułatwienie wszystkim tworzenia, udostępniania i ponownego wykorzystywania interaktywnych treści HTML5. Interaktywne filmy, interaktywne prezentacje, quizy, interaktywne osie czasu i inne zostały opracowane i udostępnione przy użyciu H5P na H5P.org. H5P jest używany przez ponad 17 000 stron internetowych. H5P jest wspierany finansowo przez Fundację Mozilla. Platforma składa się z internetowego edytora treści, strony internetowej do udostępniania treści różnych typów, wtyczek do istniejących systemów zarządzania treścią oraz formatu pliku do łączenia zasobów HTML5. Obecnie istnieje integracja H5P z następującymi platformami: Drupal, WordPress, Moodle, …
Kopalnią wiedzy o H5P jest portal h5p.org. Niestety portal jst tylko w angielskiej wersji językowej… Menu Examples & Downloads pokazuje listę typów “kontentu” dostępnego dla użytkowników H5P. Menu Documentation zawiera szczegółowe informacje dotyczące trzech istotnych obszarów, szczególnie dla debiutantów: Getting Started, Installation & Setup praz Content Author Guide. Celem tej rekomendacji nie jest powtarzanie (kopiowanie) informacji z innych portali, ale zachęcenie do używania rożnych narzędzi. Więcej na temat możliwych zastosowań H5P można przeczytać w znakomitym artykule Interaktywne kursy online to przyszłość e-learningu. Tak, to jedyna możliwa ścieżka rozwiązania palących problemów edukacyjnych.
Jak więc przygotować kontent typu H5P, z jakiego narzędzia skorzystać? Najlepszym narzędziem na rynku jest Lumi występujące w dwóch wersjach.

Narzędzie to jest dostępne w nieodpłatnej wersji, która ma dwa ograniczenia: limit 15 MB wysyłania na plik oraz wdrożenie z reklamą. Sugeruję korzystanie z tradycyjnej wersji desktopowej. Po pobraniu i zainstalowaniu odpowiedniej wersji uruchamiamy program i wybieramy Start H5P Editor.

Po uruchomieniu edytora wybieramy Create New H5P

Na ekranie pojawia się lista dostępnych rodzajów kontentu. Wybieramy Interactive Video. Tego typu zawartość pozwoli na uaktywnienie nagrań wykładów i tym się będziemy zajmować. Podobnie wygląda edycja H5P w WordPress czy Moodle. Nie jest w jakimkolwiek stopniu zadaniem projektu zastępowanie twórców portalu LeOn w procesie szkolenia pracowników jak korzystać z portalu LeOn w kontekście H5P.
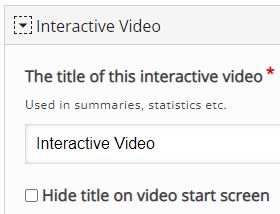
Po wybraniu Interactive Video pojawia się czytelny ekran, który prowadzi nas przez wszystkie kroki tworzenia kontentu. Najpierw wpisujemy tytuł – umożliwi on łatwiejsze wyszukiwanie i raportowanie.

W pierwszym kroku klikamy na Upload/embedd… i osadzamy albo przesyłamy plik wideo w formacie MP4 – na przykład utworzony w PowerPoint w omówiony już sposób.

W tym celu klikamy na + otoczony szarym prostokątem o przerywanym brzegu. Na ekranie pojawia się okienko z dwoma opcjami: Upload Video File lub Paste YouTube link or...


W przypadku wybrania pierwszej opcji pojawia się klasyczne okno otwierania pliku w Windows. Wybieramy odpowiedni plik MP4 i potwierdzamy decyzję.
W przypadku wybrania drugiej opcji wklejamy link do pliku i potwierdzamy decyzję.
W pierwszej grupie rozwijalnych opcji (rozwijamy klikając na belkę o domyślnej nazwie Interactive Video) możemy zmienić domyślną nazwę wideo na Ciepło.

W grupie opcji Behavioural Settings możemy uniemożliwić przewijanie filmu (z listy poniżej Disable navigation wybieramy Forward).

W grupie opcji Text overrides and translations możemy wybrać wiele języków tylko… nie polski. Zostaje więc nam jedynie ręczne wpisywanie polskojęzycznych nazw.
W drugim kroku będziemy dodawać interakcje – klikamy na Add Interactions. W odtwarzaczu wideo pojawia się nasz film, nad którym jest belka z różnymi rodzajami aktywności.

Kolejne ikony oznaczają: Statements, Single Choice Set, Multiple Choice, True False Question, Fill in Blanks. Poniżej samego filmu znajduje się tradycyjna belka z narzędziami odtwarzacza.

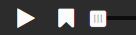
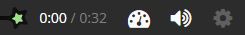
Pierwszy (z lewej…) przycisk włącza odtwarzanie, drugi pozwala na umieszczanie zakładek, trzeci (skrajny prawy) to wskaźnik przewijania w czasie.
W prawej części belki znajdują się następujące elementy.

aktualny czas odtwarzania / łączny czas filmu, przycisk zmiany tempa odtwarzania, przycisk regulacji głośności i ustawień opcji. Aby umieścić interakcję we właściwym miejscu musimy odtworzyć lub ręcznie przewinąć film do właściwego miejsca. Po wykonaniu tej czynności przerywamy odtwarzanie filmu naciskając skrajny lewy przycisk i wybieramy odpowiednią interakcję. W naszym przypadku będzie to Single Choice Test czyli zestaw wielu pytań jednokrotnego wyboru, czyli takich z tylko jedną poprawną odpowiedzią. Na ekranie pojawi się nowe okno.

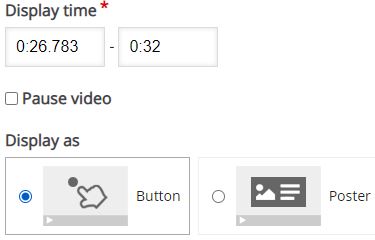
Wybieramy opcję Poster – wtedy automatycznie odhaczy się Pause video. Odtwarzanie zostanie przerwane na czas realizacji obowiązkowego testu, który warto sobie odpowiednio nazwać – inaczej niż Untitled Single Choice Test.

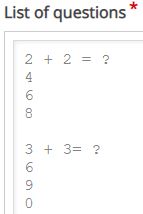
Na prawo od tekstu List of Questions należy wybrać zamiast Default opcję Textual. Domyślny tryb wprowadzania pytań nie zachęca do ich wprowadzania!

Tryb tekstowy wprowadzania zestawu pytań z jedną poprawną odpowiedzią jest prosty i intuicyjny. Zaczynamy od pytania, w kolejnej linii bezpośrednio pod pytaniem (Enter!!!) musi się znaleźć poprawna odpowiedź a w kolejnych liniach będą błędne odpowiedzi. Pytania są oddzielone pustą linią. Po wprowadzeniu pytań pozostaje tylko ustawienie końcowych opcji.

Jeśli chcemy wymusić udzielenie poprawnej odpowiedzi na wszystkie pytania musimy rozwinąć Adaptivity a następnie odhaczyć Require full score… (ta opcja powinna być połączona z Disable Navigation Forward)

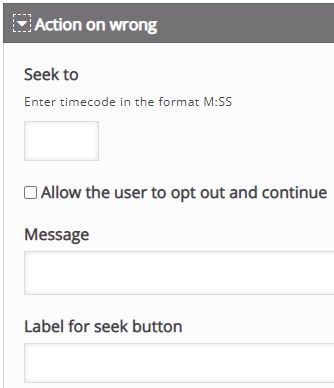
Ostatnie działanie konfiguracyjne to rozwinięcie Action on Wrong i…

Cofnąć film do odpowiedniego miejsca (Seek to)- może to być początek czyli 0:00, ustalić przekazywaną informację Message – może to być Kiepsko… i ustalić tekst na przycisku (Label for seek button) jako na przykład powtarzamy. Całość prawie całkowicie kończy naciśnięcie na Done w lewym dolnym rogu… Musimy jeszcze przesunąć pływające okienko z pytaniami do lewego górnego narożnika i zwiększyć jego rozmiary tak, aby widoczne było pytanie i wszystkie odpowiedzi.

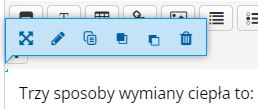
Drugi z lewej przycisk długopisu umożliwia powrót do edycji!
Absolutny koniec to [Ctrl-Shift-S] i zapisanie materiału w postaci pliku H5P.
Tak utworzony plik możemy odtworzyć w Lumi albo umieścić na portalu WordPress lub Moodle.